This is a quick guide on how to fix the Ad rendering issues on a test electronics site.
The Problem
The client wanted to implement a functionality of advertising to display in specific categories on their test sites. They have done this by using WPMU Dev’s “Custom Sidebars Pro” plugin, which is set to replace the default right sidebar with a sidebar that is associated with or linked to the category of the post or content.
The problem arises when they have to define the necessary DFP tags. They have encountered and Ad rendering issue because the DFP call was above 2048 characters long. And they said to be facing this restriction again while setting up their site.
In their “functions.php” file, they’ve defined 2 top banners and 8 front page banners in the <head> section of WP. The site has 18 categories. Each of which should be allocated with 5 category banners. This made them came up with a total of 100 DFP tags which might be called at the same time.
They have tried to solve the issue by letting the functions.php continue to load the 10 banner spaces that is the 2 top banners and 8 banners that is only called on front page.
In the customized sidebar for each category, they have inserted a text widget in which they have placed the DFP Header and body tags of the category it is associated with. When viewing the page by pressing F5, sometimes the banners are rendered completely and sometimes all banners completely disappears.
They have also created other test pages to isolate which one is causing problem. Is it with the DFP Tags itself or in the way that the scripts are being inserted?
Basically, the problem involves with the DFP header tags that were declared separately in the custom sidebar for each categories, and how the DFP line-items for each banner are setup.
Here’s how I’ve came up with the solution to address the ad rendering issue.
Declaring DFP Header Tags
The DFP tags should only be declared once in the header section of the webpage. Having these declared more than once will really cause problem when making DFP calls. Thus, ad rendering issue arises.
Minimize .defineSlot() Calls Without a Matching Body Tags
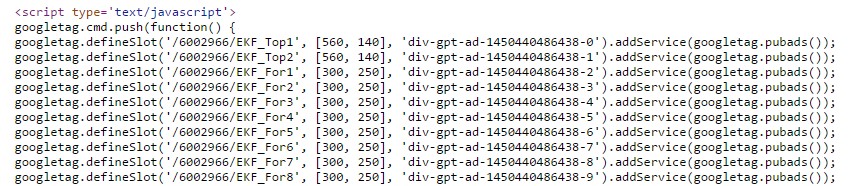
Ideally, there are .defineSlot() calls that are not necessary on certain posts and pages. An example of this are the 8 front page banners as you can see in the image below.

Those ad calls are not necessary on other posts and category pages. So, it is better to NOT show these ad calls when NOT on front page (homepage).
Use Conditional Statements
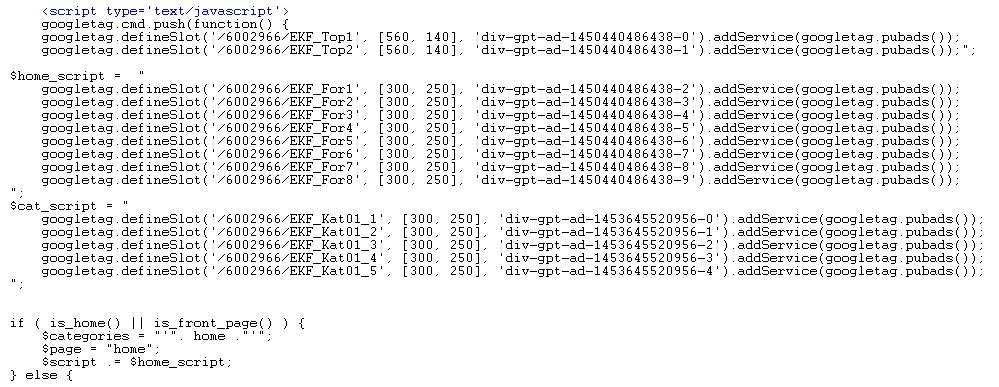
In “functions.php”, I created a conditional statement to check if it’s on home/front page and concatenate the 8 front page banners tags. Otherwise, it will just print the 5 sidebar tags.

On WPMU’s custom sidebar, I removed the DFP header tags and left out just “EKF_Kat01_*” body tags.
Plot Ad Placements To Identify Re-usable Ad Tags
Having 5 different DFP Ad tags for each 18 categories is not ideal. That will only make the DFP setup and implementation more complicated. So, it is necessary to plot the banner’s placement first to identify which Ad Tags can also be used on other categories of posts / pages.
As a workaround, I opt to use only the first 5 DFP ad tags named “EKF_Kat01_*“, which can also be seen in the image above. These tags can be used across all other 18 categories using the custom .setTargeting() function in DFP.
Using the custom .setTargeting Function in DFP
In this setup, I used the page-level customized targeting. Passing key-values into a tag allows line items targeted to that key-value pair to serve an Ad to that tag.
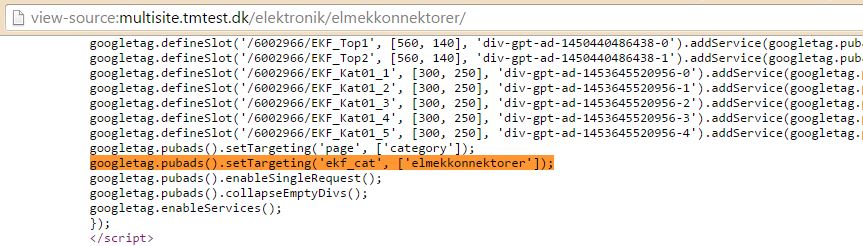
For example, in this page I added a custom key with a value of the category of the current page– which is printed in the page source as “.setTargeting(‘ekf_cat’, [‘elmekkonnektorer’]);”.

All line items targeted to ekf_cat=elmekkonnektorer are eligible to serve an ad, assuming all other criteria matches.
Setting-up DFP Line Items
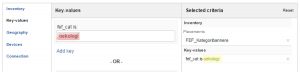
In DFP line items, just do the usual way of targeting the ad units where you want the ad to serve. In setting up as to which category the ad will serve, just use Key-Values targeting in DFP line item settings.

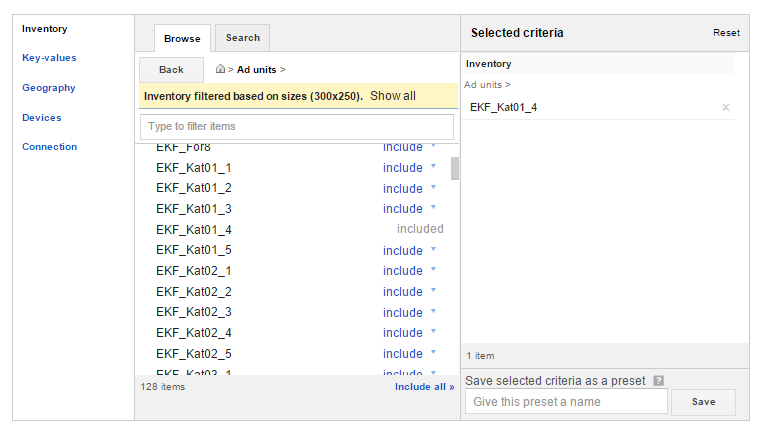
For example, if you want to serve the test creative above into the 4th sidebar placement on ELMEK/KONNEKTORER category, simply select the ad unit ‘EKF_Kat01_4‘.

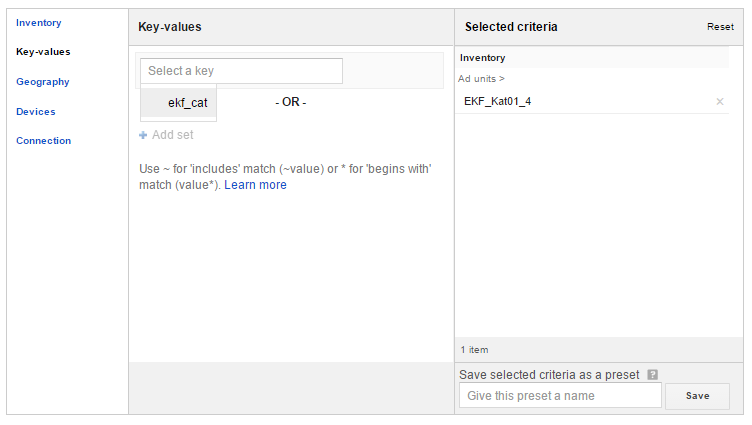
Then click on Key-Values targeting, and select the key ‘ekf_cat‘.

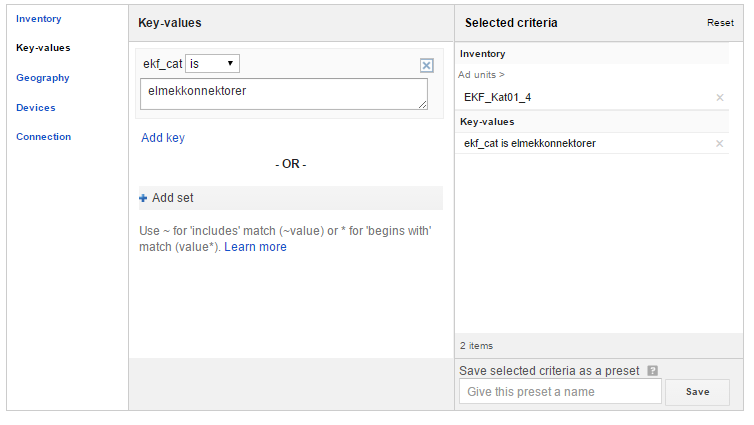
Lastly, add the category value ‘elmekkonnektorer‘ and then, Save.

The ad should then be served on the 4th placement of the targeted category as shown below.

You can do the same targeting to display ads on other sidebar ad units / placements on other categories.