HTML5 banners are non–rich media creatives that use HTML5 and appear within set borders on a page. They have two advantages:
– Support on mobile devices and desktops, including desktop browsers that have limited or paused Flash banner rendering
– Flexible dimensions
Trafficking HTML5 banners in DFP may require publishers to check the following criteria:
– Identify the tool used to build the creatives e.g (Adobe Edge, Google Web Designer, etc.).
– Check or update required files (Javascript, CSS, and Images)
– Custom Creative Template creation
– Upload a creative to DFP Line Item using the custom creative template
Identify the creative design tool
It is necessary to identify the tool used in building the creative banners to allow publishers decide about what type of creative template in DFP will be used.
The creative banners created by Adobe Edge and Google Web Designer have different structures. Thus, would require publishers to thoroughly check each piece of information that is necessary to run the creative banners without having a problem.
Checking required files
An HTML5 creative is a complete HTML document, like a webpage. It loads to your placement using HTML, CSS, and JavaScript, just like web pages do.
Since not all advertisers uses the same creative design tool. It is a requirement to inspect the Javascript files because this may contain necessary codes to handle animations and other actions. Javascript files may also need to be updated especially the URL of the images which will be uploaded in DFP.
This process can be done manually for each type of creative banner. However, if the creative banners contains the same amount of resources and uses the same scripts, publishers can only create one custom creative template in DFP.
Custom Creative Template Creation
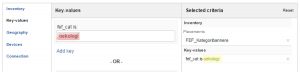
Publishers need to understand the first and second criteria above as that is required in order to build the right creative template. The template can also vary depending on how you declare the required variables such as (Click-through URL, Click macros, Images, and Scripts).
The main goal for this is to create an exact replica of the creative banner in DFP. So for example, if the creative banner sent from an advertiser contains 3 images and 1 Javascript file. You also have to declare a variable for each type of resource like ([%Image1%], [%Image2%], [%Image3%], [%JSFile1%]).
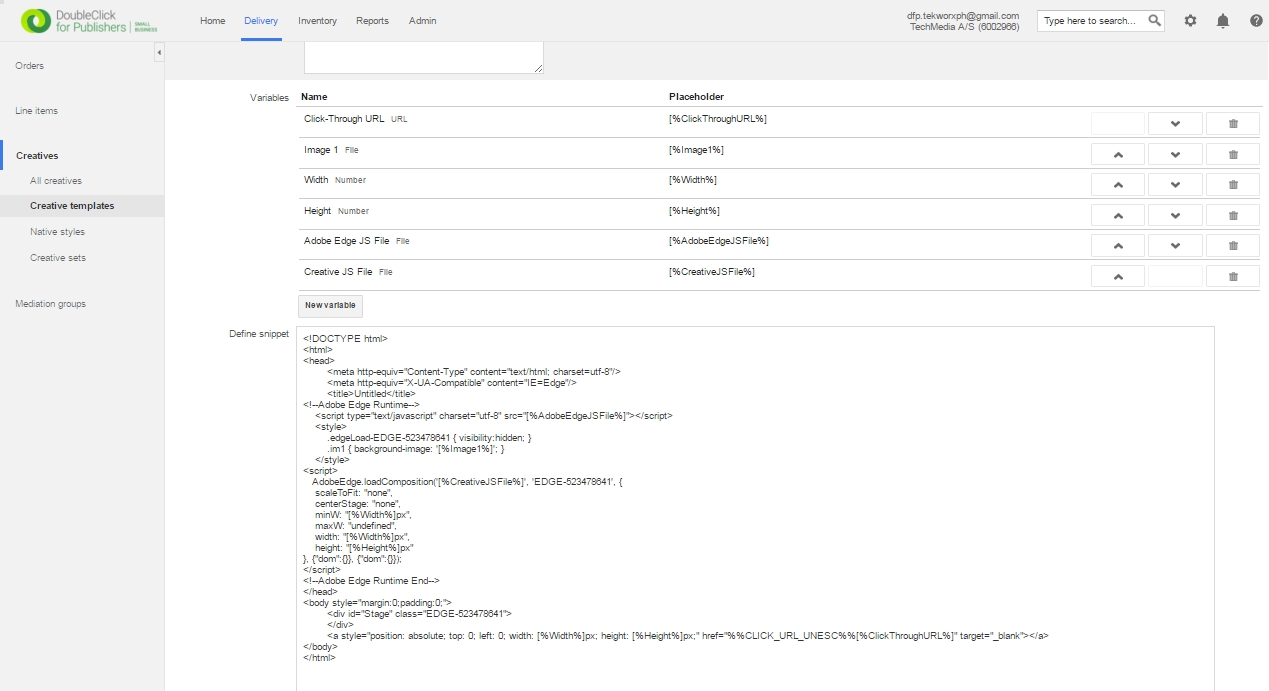
Below is the custom creative template built for linddab.

There’s should be a trial and error when building the template. The best way to test this is by uploading a new creative in a DFP Line Item using the custom creative template.
Upload Creatives to DFP Line Items using custom creative template
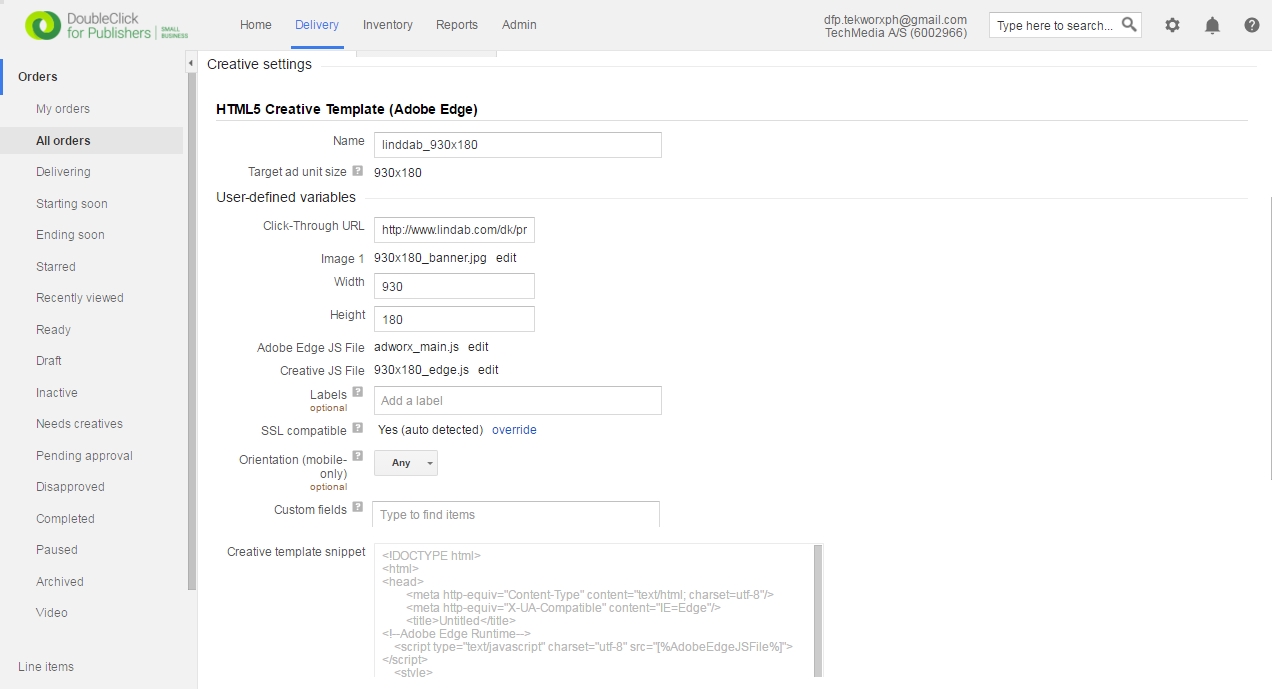
In DFP, you just have to upload a new creative using the custom creative template in the selected Line Item.
The following is the screenshot of the creative setting for linddab. You can see that the defined variables were filled out and necessary files were uploaded.

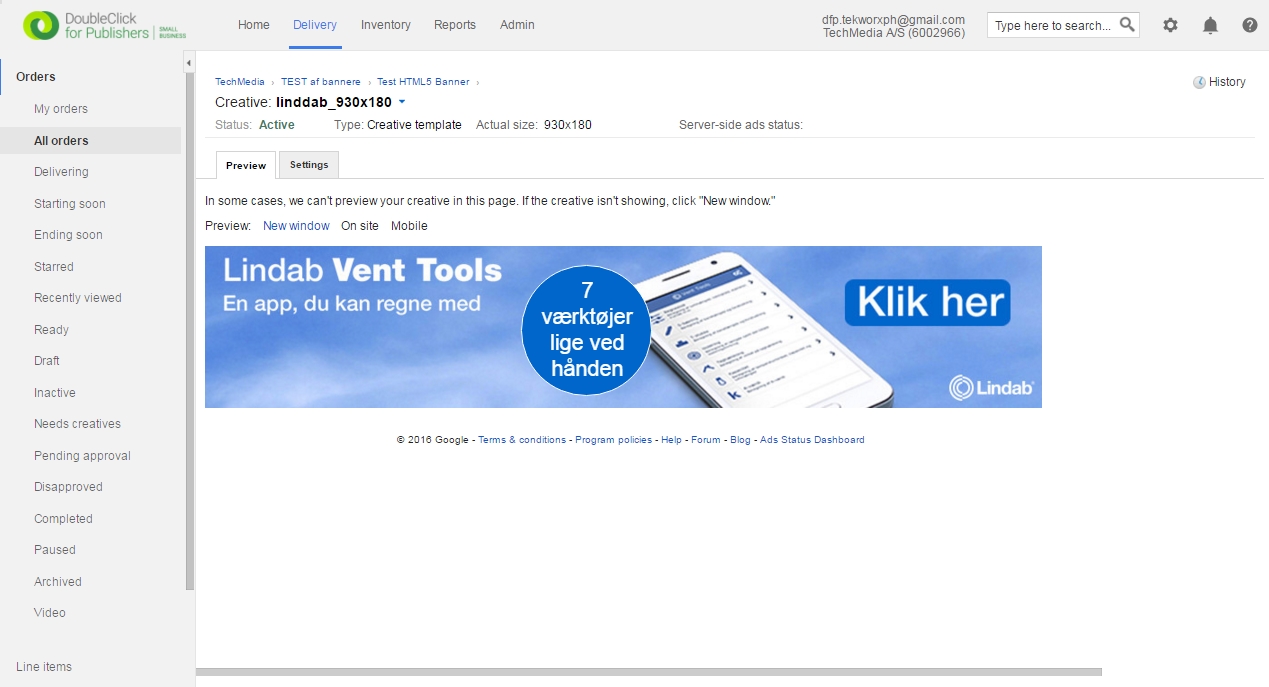
After all settings were filled out and saved. You can then conclude that the custom creative template created worked when you can see the actual banner in the preview, as you can see below.

To verify that the HTML5 creative banner will be served successfully on the webpage, we have added the DFP tag in this post and you can see the actual ad running below.
[widget id=”text-2″]